การใช้ AI โมเดลสำหรับการทำนายมูลค่าของหุ้นใน PowerBI
สิ่งที่ต้องมี
1. โปรแกรม PowerBI
2. โปรแกรม Python
3. ไฟล์โมเดลเรียนรู้เชิงลึก (Deep learning model) ที่สอนมาแล้ว จากตอนที่ 2
4. ไฟล์ข้อมูล AOT ที่จัดเก็บไว้ใน excel จากตอนที่ 2
ส่วนที่ 1 การนำเข้าข้อมูล
ภาพรวมและความสามารถของ PowerBI ได้กล่าวไปแล้วในส่วนที่ 1 ดังนั้นเนื้อหาในตอนนี้จะเป็นการนำโมเดลที่เราสร้างขึ้นมาไปทำนายข้อมูลบน PowerBI และสร้างกราฟที่ interactive กับผู้ใช้งานแบบง่ายได้
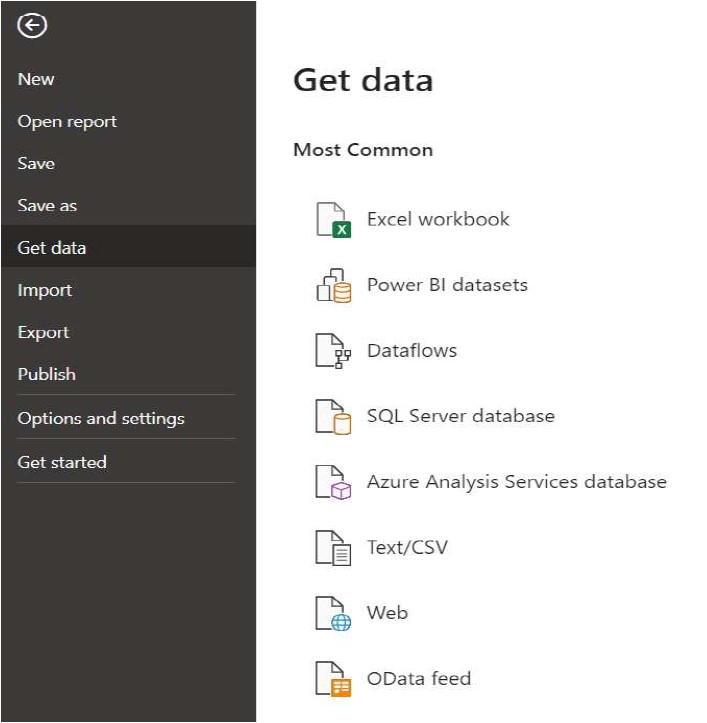
โดยทั่วไป PowerBI สามารถดึงข้อมูลได้ง่ายมากและได้มาจากหลากหลายแหล่ง ไม่ว่าจะเป็น Web, SQL Postgres database ดังแสดงในรูปที่ 3-1 เช่น การดึงข้อมูลจากเวปกลางเพื่อสร้างกราฟให้ข้อมูล Covid ในอดีต ในบทความนี้เราจะดึงข้อมูลจากไฟล์ Excel ที่บันทึกไว้ในตอนที่ 2 ที่ซึ่งเป็นการง่ายที่สุด

รูปที่ 3-1 แสดงความสามารถในการดึงข้อมูลของ PowerBI
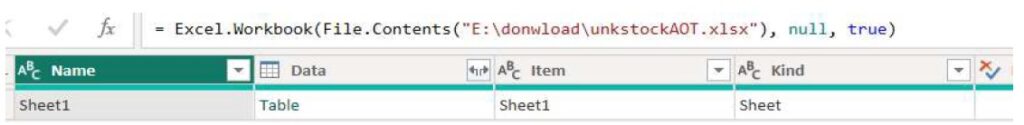
เมื่อเราใช้ Get data เปิดไฟล์ excel ข้อมูลให้ เราจะได้ตัวอย่างหน้าต่างของโปรแกรมตามรูปที่ 3-2 ซึ่งสร้างมาโดยอัตโนมัติจาก PowerBI รูปที่ 3-2 แสดงผลการนำเข้าข้อมูลซึ่งจะสร้างขึ้นมาอัตโนมัติโดย PowerBI

รูปที่ 3-2 แสดงผลการนำเข้าข้อมูลซึ่งจะสร้างขึ้นมาอัตโนมัติโดย PowerBI
ส่วนที่ 2 การจัดเตรียมข้อมูล
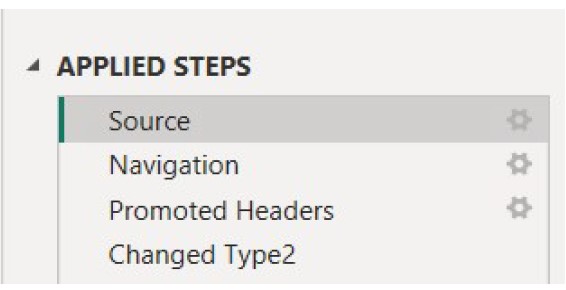
การทำงานกับ PowerBI จะเป็นไปตามขั้นตอน steps ที่เข้าใจได้ง่ายด้วยหน้าต่าง Applied steps เมื่อมีการกระทำหรือจัดการข้อมูล PowerBI จะแสดงลำดับการทำงานของเราเป็นขั้นตอน (Steps) ในหน้าต่าง Applied steps ตามรูปที่ 3-3 เราสามารถเปิดดูรายละเอียดและแก้ไขหรือเพิ่มเติมในแต่ละขั้นตอนได้อย่างรวดเร็ว

รูปที่ 3-3 แสดงลำดับขั้นตอนที่สร้างขึ้นมาโดยโปรแกรม Power
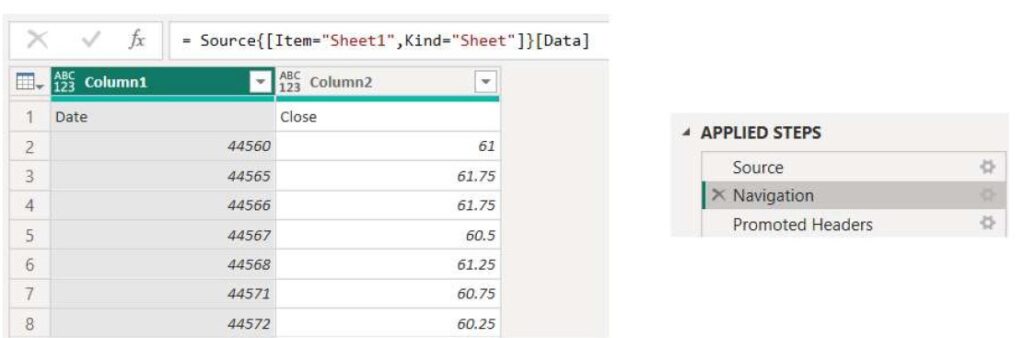
เมื่อเรากดขั้นตอน Navigation ในรูปที่ 3-3 เราจะเห็นข้อมูลในไฟล์ตามรูปที่ 3-4

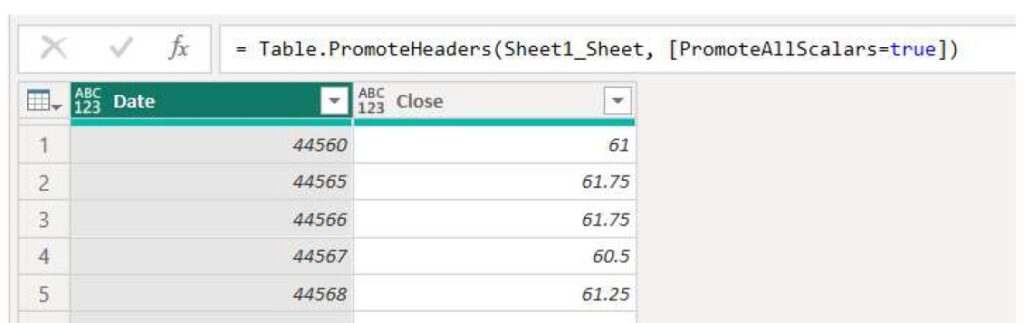
รูปที่ 3-4 แสดงผลของขั้นตอน Navigation
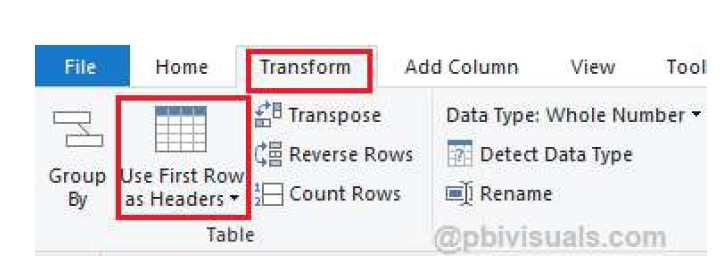
จากรูปที่ 3-4 จะเห็นได้ว่าหัวของตาราง (แถวบนสุด) ยังเป็นคำทั่วไปคือ Column 1 และ Column 2 เราสามารถปรับข้อมูลในแถวที่ 1 (Date, Close) ให้เป็นชื่อหลัก (header) ของ column ได้ โดยใช้ปุ่มตามรูปที่ 3-5
รูปที่ 3-5 แสดงปุ่มการสร้าง Header

รูปที่ 3-6 แสดงผลลัพธ์จากการสร้าง Header

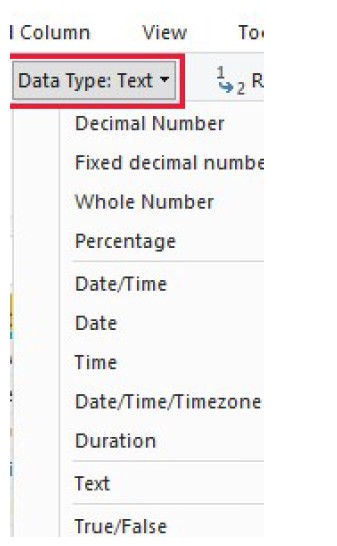
รูปที่ 3-7 แสดงปุ่มเปลี่ยนประเภทข้อมูล Data type
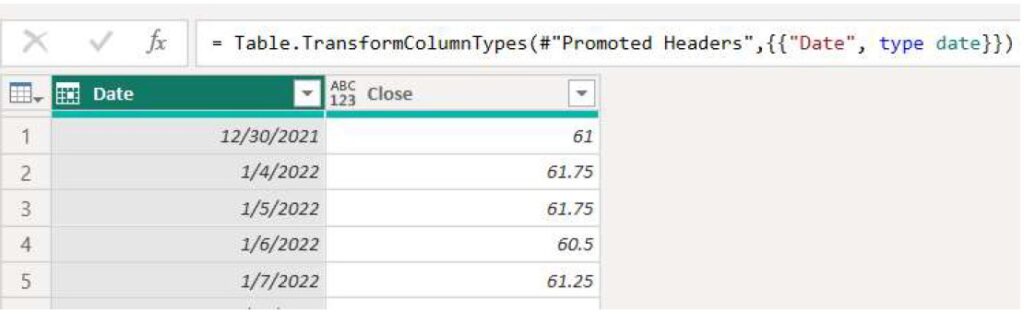
หลังจากการตั้งชื่อหัวของตารางจะได้ตารางดังแสดงในรูปที่ 3-6 อย่างไรก็ดีจะเห็นได้ว่าค่าของข้อมูลในหลักของ Date ยังไม่สามารถเข้าใจได้ เราจำเป็นต้องปรับรูปแบบของข้อมูลโดยใช้ปุ่มเลือกประเภทข้อมูล Data Type: ดังแสดงในรูปที่ 3-7 ผลลัพธ์จากการเลือกจะแสดงในรูปที่ 3-8 ตอนนี้ข้อมูลในตารางมีความพร้อมแล้ว จะใช้นำข้อมูลนี้ไปทำนายโดยใช้โมเดลเชิงลึกต่อไปด้วยการใช้ Python script.
รูปที่ 3-8 แสดงผลลัพธ์จากการเปลี่ยนประเภทข้อมูล
ส่วนที่ 3 การเรียกโมเดลเชิงลึกมาใช้งานโดย Python script เพื่อทำนายข้อมูล
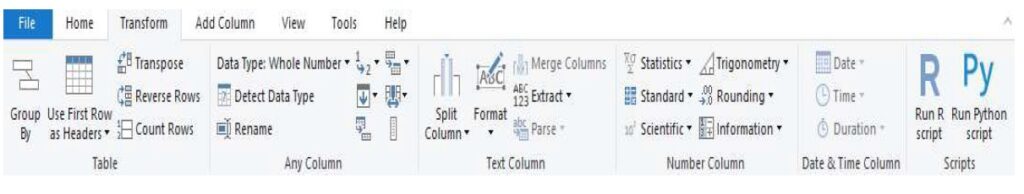
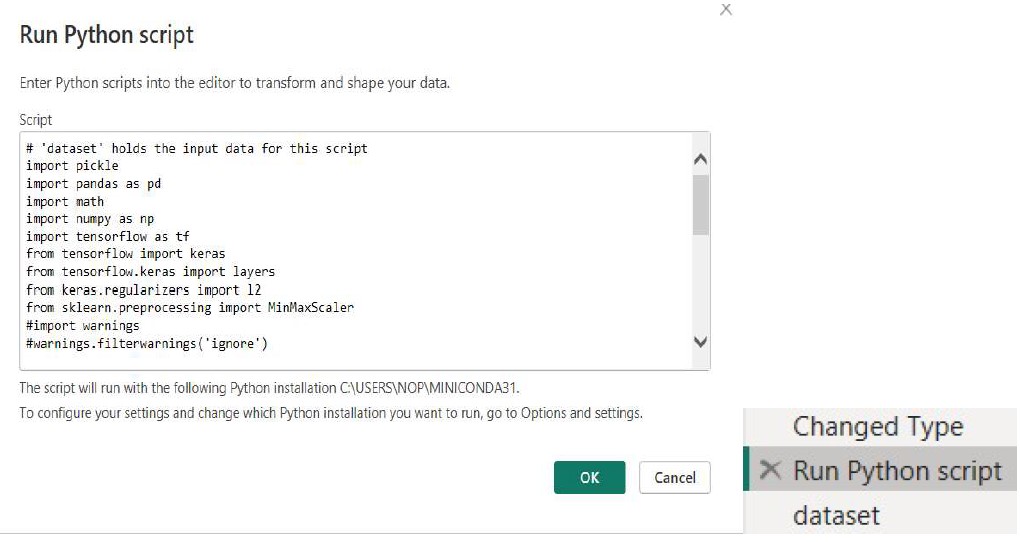
Python script สามารถทำให้เราใช้คำสั่ง python ต่างๆ เพื่อสร้างข้อมูลหรือกราฟจาก Python ใน PowerBI ได้ และรวมไปถึงการนำ AI ที่สร้างจากโมเดลเชิงลึกมาใช้งานได้ ขั้นตอนแรกคือเลือก Transform -> Run python script ตามรูปที่ 3-9 หลังจากการกดปุ่ม Run Python script เราจะได้หน้าต่างของ Python script และ step ตามรูปที่ 3-9

รูปที่ 3-9 แสดงปุ่มใช้ Python script

รูปที่ 3-10 แสดงหน้าต่างสำหรับใช้ Python script และขั้นตอน step ที่เกิดขึ้น
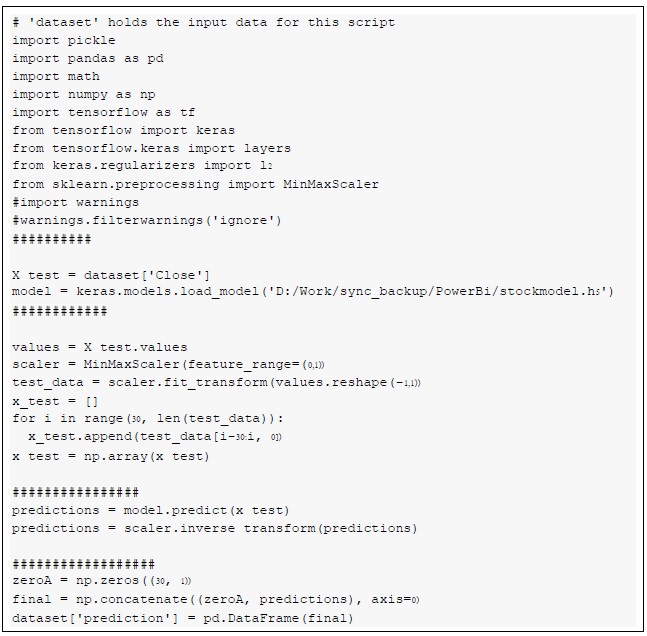
หลังจากนั้นให้ผู้อ่านพิมพ์ภาษา Python จากกรอบที่ 3-1 ในหน้าต่าง Python script แทนที่ข้อความเดิม โดยสามารถอธิบายรายละเอียดของโค้ดในกรอบที่ 3-1 ได้คร่าวๆ ดังนี้ ในโค้ดจะแบ่งกลุ่มด้วยอักษระ .”###########”
กลุ่มที่ 1 เป็นการนำเข้า Library ที่จำเป็น
กลุ่มที่ 2 เป็นการกำหนดตัวแปรจากตารางในหลัก “Close” และโหลด AI โมเดลเชิงลึกที่ใช้ทำนายราคาหุ้น
กลุ่มที่ 3 เป็นการแปลงข้อมูลราคาหุ้นให้เหมาะสมก่อนนำเข้าสู่ AI โมเดลทำนาย (เนื่องจากในตอนที่ 2 โมเดลเราถูกสอนด้วยข้อมูลที่มีการแปลงสเกล)
กลุ่มที่ 4 เป็นการทำนายราคาหุ้นจากข้อมูลที่แปลงไว้
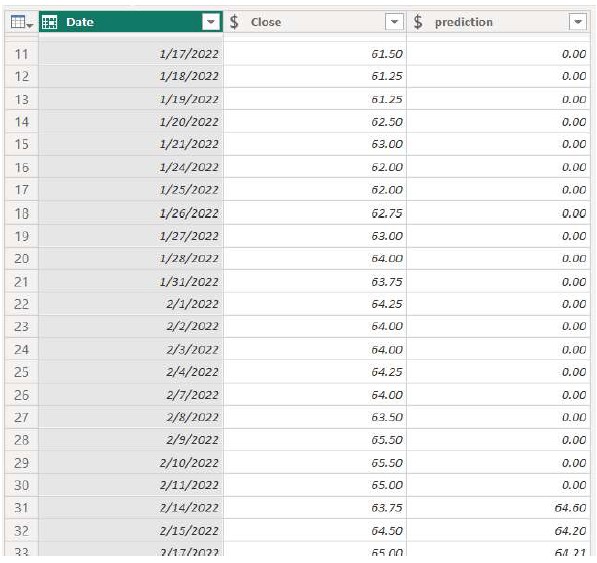
กลุ่มที่ 5 เนื่องจากการทำนายราคาหุ้นต้องใช้ข้อมูลราคา 30 วันก่อนหน้านั้น ดังนั้นการทำนายจะเริ่มในข้อมูลลำดับที่ 31 ข้อมูลลำดับที่ 1-30 จะถูกใส่ค่า 0 และบันทึกกลับไปในตารางในหลักใหม่ที่ชื่อว่า “prediction”
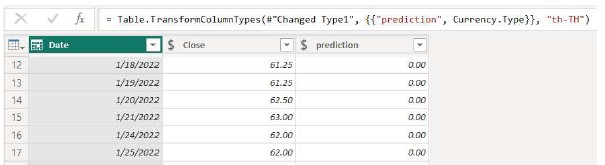
ตัวแปรข้อมูลทั้งหมดจะถูกบันทึกว่าในตาราง dataset ตามรูปที่ 3-11 และข้อมูลในตาราง dataset จะเป็นดังรูปที่ 3-12 ในบทความมีการปรับแก้ประเภทของสกุลเงินดังรูปที่ 3-13 ซึ่งผู้อ่านไม่จำเป็นต้องทำก็ได้ อาจจจะมีผลในการแสดงผลของกราฟ สุดท้ายแล้วเราจะได้ตาราง dataset ที่มีข้อมูล 2 หลักเพื่อใช้ในการสร้างกราฟของ Dashboar d


รูปที่ 3-11 โค้ดที่ใช้ใน python script และผลการทำงาน

รูปที่ 3-12 แสดงผลในตาราง dataset

รูปที่ 3-13 แสดงผลการเปลี่ยนประเภทข้อมูลเงิน Currency type
ส่วนที่ 4 การออกแบบหน้า Dashboard
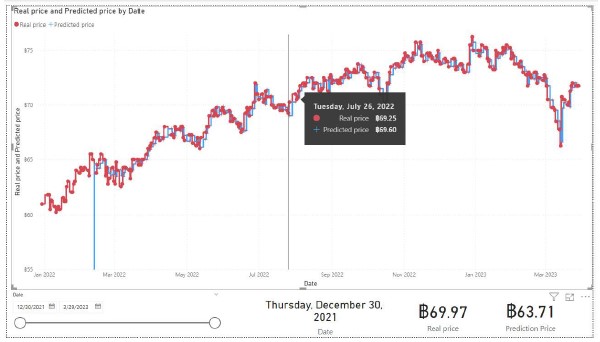
ในขั้นตอนนี้ เราจะออกแบบ Dashboard แบบพื้นฐาน โดยอิงจากความต้องการหน้า Interactive dashboard ที่แสดงผลแนวโน้มของกราฟราคาที่เกิดขึ้นจริงและราคาที่ทำนายได้ผู้ใช้สามาถปรับแต่งช่วงเวลาที่ต้องการดูได้ รวมไปถึงง่ายต่อการอ่านค่าวันและราคา ณ. จุดที่เลือก ดังนั้นเราต้องใส่องค์ประกอบเหล่านี้เข้าไปใน Dashboard ซึ่งแสดงในรูปที่ 3-14

รูปที่ 3-14 หน้า interactive dashboard ที่เมื่อสร้างสำเร็จ
– กราฟเส้นที่มีข้อมูลหลายเส้น – ตัวกรองข้อมูลแบบเลื่อนได้ Slicer – Data Card ที่แสดงวันที่และราคา
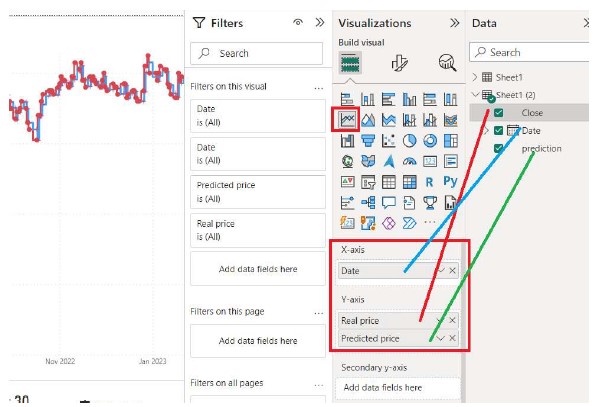
รูปที่ 3-15 การสร้างกราฟเส้นที่ประกอบไปด้วย ราคาจริงกับ ราคาที่เกิดจากการทำนาย
4.1 การสร้างกราฟเส้น
ให้เลือก Visualizations ที่เป็นกราฟเส้นตามรูปที่ 3-15 แล้วจากด้านขวามือที่เป็นช่อง Data
– ลาก (drag and drop) ข้อมูล Date มาใส่ X-axis
– ลาก ข้อมูล Close มาใส่ Y-axis ช่องแรก
– ลาก ข้อมูล prediction มาใส่ Y-axis ช่องที่สอง
เราสามารถแก้ตัวอักษรที่ให้แสดงในกราฟได้ ในที่นี้เราเปลี่ยน label Y axis 1 เป็น real price Y axis 2 เป็น Prediction price

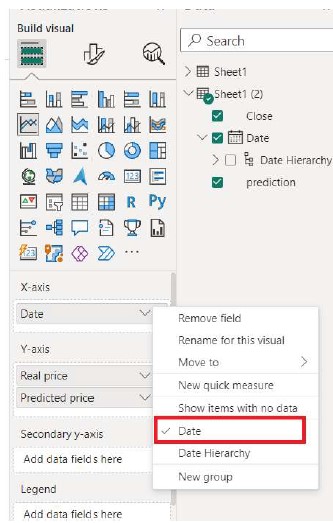
รูปที่ 3-16 การสร้างกราฟเส้นในส่วนของ X-axis
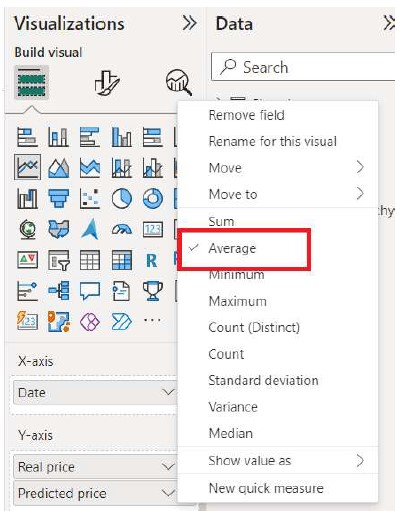
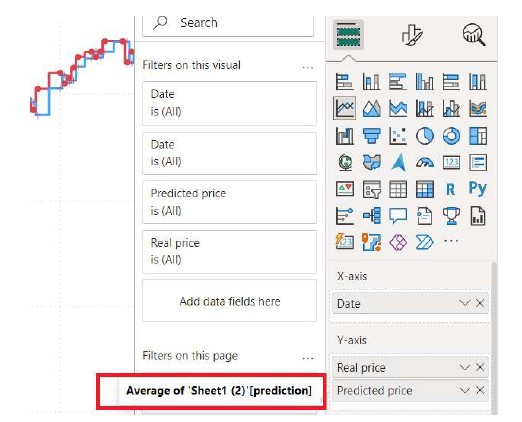
– คลิกขวาของ Date (สามเหลี่ยมชี้ลงล่าง) ใน X-axis เลือกประเภทเป็น Date ดังแสดงในรูปที่ 3-16 – คลิกขวาของข้อมูล Close และ prediction ใน Y-axis ให้เป็นใช้ค่าแบบเฉลี่ย Average ดังแสดงในรูปที่ 3-17 เมื่อเราเอาเมาส์เคลื่อนไปจะแสดงว่า Y axis เส้นนั้นใช้ค่าภายในของตารางดังแสดงในรูปที่ 3-18
รูปที่ 3-17 การสร้างกราฟเส้นในส่วนของ Y-axis

รูปที่ 3-18 เมื่อเอาเมาส์ลากผ่านค่าบน Y-axis

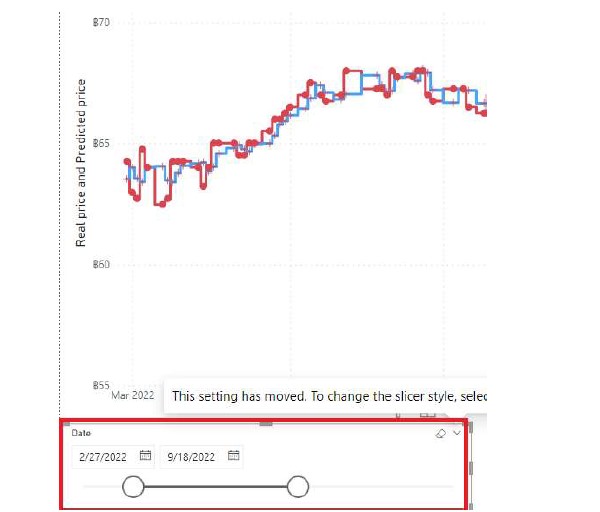
รูปที่ 3-19 การใช้ interactive slicer สำหรับการดูข้อมูลในช่วงเวลาที่ต้องการ
4.2 การสร้างตัวกรองค่าวันแบบ Slicer
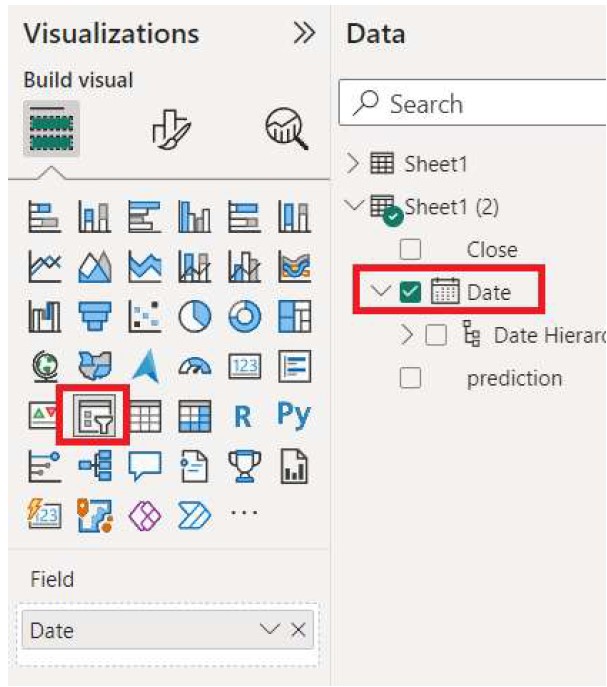
ในขั้นตอนนี้เราจะสร้าง Slicer ที่ผลของการแสดงกราฟจะปรับเปลี่ยนไปตามการเลือกของผู้ใช้ (interactive) ดังแสดงในรูปที่ 3-19 โดยเริ่มต้นจากการเลือก Visualizations ที่เป็นตัวกรองตามรูปที่ 3-20 แล้วจากด้านขวามือที่เป็นช่อง Data ให้เลือก Date มาใส่ใน Field

รูปที่ 3-20 การสร้าง Slicer สำหรับเลือกช่วงวัน

รูปที่ 3-21 การใช้ interactive card สำหรับการแสดงเวลาของตำแหน่งที่ใช้เมาส์เลือก
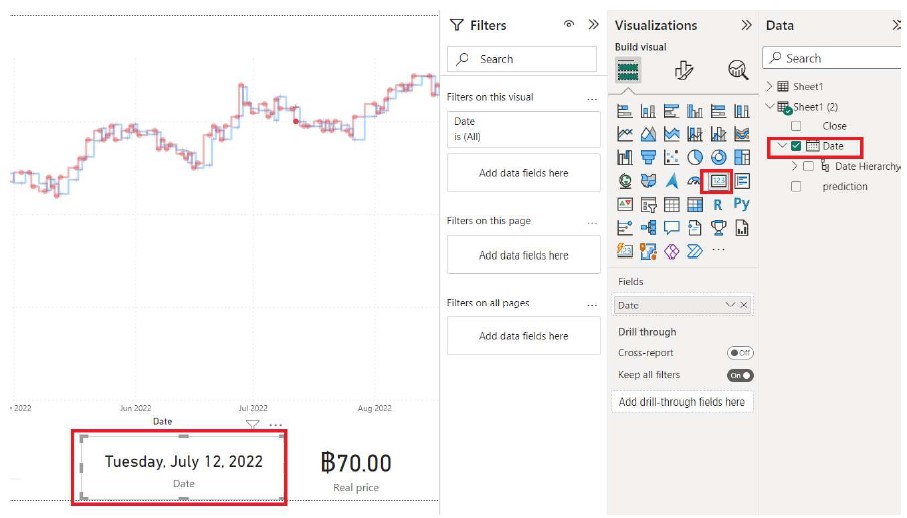
4.3 การสร้าง interactive card สำหรับแสดงข้อมูลวันที่และราคา
ในขั้นตอนนี้เราจะสร้างการ์ดข้อมูล (Card) ที่ผลของการแสดงกราฟจะปรับเปลี่ยนไปตามการเลือกของผู้ใช้ (interactive)
สำหรับข้อมูลวันที่ให้เลือก Visualizations ที่เป็น Card ตามรูปที่ 3-21 แล้วจากด้านขวามือที่เป็นช่อง Data ให้เลือก Date มาใส่ใน Field
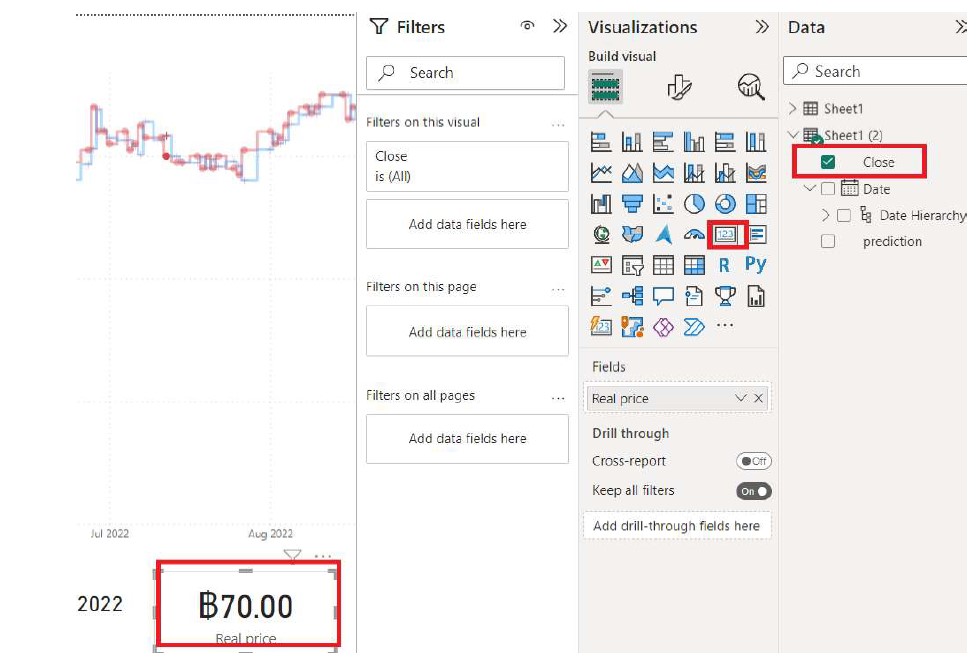
สำหรับข้อมูลราคาให้เลือก Visualizations ที่เป็น Card ตามรูปที่ 3-22 แล้วจากด้านขวามือที่เป็นช่อง Data ให้เลือก Close มาใส่ใน Field

รูปที่ 3-22 การใช้ interactive card สำหรับการแสดงเวลาของตำแหน่งที่ใช้เมาส์เลือก
สรุปเนื้อหาในตอนที่ 3 ผู้อ่านจะได้เรียนรู้การเขียนโปรแกรมสำหรับงานต่อไปนี้
– การออกแบบ Dashboard อย่างง่าย
– การสร้างกราฟ 2 เส้น
– การสร้างตัวกรอง Slicer
– การสร้าง Data card สำหรับวันที่และราคา
PowerBI ยังมีความสามารถอีกมากมาย รวมไปถึงการออกแบบเชิงลึกให้ตอบโจทย์ผู้ใช้งาน หรือความสามารถของ M function และ Dex function ในการที่ยังไม่ได้กล่าวถึง รวมไปถึงการเชื่อมโยงหลายๆ Dashboard เข้าด้วยกัน
